|
199期 | |
|---|---|---|
| 挂牌 | 09 | |
| 火烧 | 鸡 | |
| 横批 | 怡声下气 | |
| 门数 | 01,03 | |
| 六肖 | 鼠虎猪牛蛇兔 | |
解析:【出自】:清·黄树仁《序》:“迷金醉纸开芳宴,豹舌熊蹯尝几遍。”【示例】:清·魏秀仁《花月痕》第23回:“稳重同山,轻柔比水;餐秀茹香,迷金醉纸。”
解释:犹言纸醉金迷。
综合取肖:牛虎羊猴狗鸡
- 199期:【贴身侍从】必中双波 已公开
- 199期:【贴身侍从】必中双波 已公开
- 199期:【过路友人】一码中特 已公开
- 199期:【过路友人】一码中特 已公开
- 199期:【熬出头儿】绝杀两肖 已公开
- 199期:【熬出头儿】绝杀两肖 已公开
- 199期:【匆匆一见】稳杀5码 已公开
- 199期:【匆匆一见】稳杀5码 已公开
- 199期:【风尘满身】绝杀①尾 已公开
- 199期:【风尘满身】绝杀①尾 已公开
- 199期:【秋冬冗长】禁二合数 已公开
- 199期:【秋冬冗长】禁二合数 已公开
- 199期:【三分酒意】绝杀一头 已公开
- 199期:【三分酒意】绝杀一头 已公开
- 199期:【最爱自己】必出24码 已公开
- 199期:【最爱自己】必出24码 已公开
- 199期:【猫三狗四】绝杀一段 已公开
- 199期:【猫三狗四】绝杀一段 已公开
- 199期:【白衫学长】绝杀一肖 已公开
- 199期:【白衫学长】绝杀一肖 已公开
- 199期:【满目河山】双波中 已公开
- 199期:【寥若星辰】特码3行 已公开
- 199期:【满目河山】双波中 已公开
- 199期:【凡间来客】七尾中特 已公开
- 199期:【川岛出逃】双波中特 已公开
- 199期:【一吻成瘾】实力五肖 已公开
- 199期:【凡间来客】七尾中特 已公开
- 199期:【初心依旧】绝杀四肖 已公开
- 199期:【真知灼见】7肖中特 已公开
- 199期:【四虎归山】特码单双 已公开
- 199期:【夜晚归客】八肖选 已公开
- 199期:【初心依旧】绝杀四肖 已公开
- 199期:【夏日奇遇】稳杀二尾 已公开
- 199期:【感慨人生】平特一肖 已公开
- 199期:【回忆往事】男女中特 已公开
- 199期:【夏日奇遇】稳杀二尾 已公开
- 199期:【疯狂一夜】单双中特 已公开
- 199期:【道士出山】绝杀二肖 已公开
- 199期:【相逢一笑】六肖中特 已公开
- 199期:【疯狂一夜】单双中特 已公开
- 199期:【两只老虎】绝杀半波 已公开
- 199期:【无地自容】绝杀三肖 已公开
- 199期:【两只老虎】绝杀半波 已公开
- 199期:【凉亭相遇】六肖中 已公开
- 199期:【我本闲凉】稳杀12码 已公开
- 199期:【凉亭相遇】六肖中 已公开
- 199期:【兴趣部落】必中波色 已公开
- 199期:【兴趣部落】必中波色 已公开
| 199期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 199期:精选九肖:牛猪蛇羊虎鸡猴狗鼠 |
| 199期:精选六肖:牛猪蛇羊虎鸡 |
| 199期:精选四肖:牛猪蛇羊 |
| 199期:精选三肖:牛猪蛇 |
| 199期:精选二肖:牛猪 |
| 199期:精选一肖:牛 |
| 199期:精选尾数:2.7.9.4.8 |
| 199期:家禽野兽:家禽 |
| 199期:平特一肖:单数 |
| 199期:精选十码:29.41.19.37.35.28.09.34.08.18 |
| 199期:精选五码:29.41.19.37.35 |
| 199期:精选三码:29.41.19 |
| 六合活动进行中:站长担保 点击投注 |
| 199期:精选一码:重拳出击-29-信心十足 |
| 198期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 198期:精选九肖:羊狗兔龙虎鼠马猪鸡 |
| 198期:家禽野兽:家禽 |
| 198期:平特一肖:单数 |
| 六合活动进行中:站长担保 点击投注 |
| 197期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 197期:精选九肖:兔蛇牛鼠虎鸡羊猴狗 |
| 197期:精选尾数:6.0.4.1.3 |
| 197期:家禽野兽:野兽 |
| 197期:精选十码:27.39.37.29.18.28.09.23.34.08 |
| 六合活动进行中:站长担保 点击投注 |
- 澳门四不像精解
- 香港四不像精解

199期今期蛇牛兔出特,二六少妇赶加家开?00准
①杀猴鼠羊(10.22.34.46.06.18.30.42.11.23.35.47)
②图解特肖蛇牛兔虎马
③合双+大数
更多资料尽在新澳门开奖结果2025开奖记录
198期今期龙猪虎出特,一三四七志气高开猪43准
①杀鸡马鼠(09.21.33.45.12.24.36.48.06.18.30.42)
②图解特肖龙猪虎牛兔
③合单+大数
更多资料尽在新澳门开奖结果2025开奖记录
196期今期羊马龙出特,四面春风一路来开龙14准
①杀猪兔牛(07.19.31.43.03.15.27.39.05.17.29.41)
②图解特肖羊马龙鸡鼠
③合单+大数
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门平特心水
- 香港平特心水
199期平兔→兔鼠(2连)→兔鼠猴(3连)
- 澳门传真
- 香港传真

澳门传真199期
解:【四四开】暗指生肖第4位兔(卯)、第44位轮回为鼠(子);【零五零六一三开】对应蛇(巳,第6)、马(午,第7)、龙(辰,第5);【零一二头】指鼠(0)、牛(1)、虎(2);【烟雾渺渺】喻龙腾云雨;【前人余荫】应狗(戌,忠守祖业)。生肖解:鼠(零数开头,四四轮回)兔(四数本位,柔中藏机)龙(零五云雨,国运象征)蛇(零六灵变,烟雾潜行)马(一三奔腾,买单双选)牛(一二稳进,厚德载福)狗(守荫护家,谨记前缘)——数理国运相合,七肖暗藏天时地利
七肖:鼠兔龙蛇马牛狗
五肖:鼠兔龙蛇马
三肖:鼠兔龙
主特:06.18.15.27.14.26.37.36.29.08
更多资料尽在新澳门开奖结果2025开奖记录
澳门传真198期
解:这段诗句暗藏数字玄机与生肖竞逐之象:四七开(4/7或11)、二一一五(2/11/5)等数字指向生肖排序;士气高跑在前强调竞争性,末句则隐喻超然独行的生肖特质。【生肖解码】兔(4位)跃青草占先机,马(7位)踏烽火破重围;牛(2位)扛旗稳中求,龙(5位)腾云震天威;狗(11位)戍关守擂胜,鼠(1位,21-15-5)窃时快如飞;猪(12位)卧泥笑红尘——七肖演尽竞逐戏,数字为钥破玄扉!(注:以4/7/2/11/5对应生肖排序,鼠猪体现子然一身,融合数字运算与竞速意象)
七肖:兔马牛龙狗鼠猪
五肖:兔马牛龙狗
三肖:兔马牛
主特:15.27.24.36.05.17.14.08.18.19
更多资料尽在新澳门开奖结果2025开奖记录
澳门传真197期
解:这段文字是生肖彩票或运势预测的隐喻诗,结合数字和生肖暗示机会与财运。以下是解读和7个生肖的对应表达(选鼠、虎、兔、马、羊、猴、狗为例)1710:鼠(一三开):首句一三开可能指鼠(排第一)与三合局(猴/龙),象征机遇潜伏需灵活把握38。虎(三十九):财运享通三十九中,39可拆解为3(虎的三合贵人运)和9(持久力),虎年需借势突破710。兔(零九一零):数字0901或关联兔的六合贵人(狗),提示谨慎选择合作方向29。马(中间发财):马为中间生肖,火土相生之日(如丙戌)易得偏财46。羊(二十八):渔翁得利对应未羊,28或指2月8日前后,需静待时机18。猴(五月六留意):猴属金,五月过半(农历六月)土生金,提示关注人际资源37。狗(双红合家欢):戌狗与双红(火土旺),二头买中或指合作共赢69。核心:数字暗藏生肖排序与五行生克,7生肖分别代表机遇(鼠)、魄力(虎)、贵人(兔)、偏财(马)、耐心(羊)、资源(猴)、合作(狗)
七肖:鼠虎兔马羊猴狗
五肖:鼠虎兔马羊
三肖:鼠虎兔
主特:06.18.16.28.15.27.36.35.34.08
更多资料尽在新澳门开奖结果2025开奖记录
澳门传真196期
解:这段文字结合了生肖运势、数字隐喻和天气提示:四四开,三六七九财运到:数字对应生肖排序(鼠1牛2…猪12),四为兔,三六为蛇/猴,七九为马/鸡,寓意这些生肖近期偏财旺15。高温降火:呼应夏季养生,强调补水防暑26。三七十一指猴(7)、狗(11),暗喻美猴王孙悟空的传奇7。零九一零为鼠(1)、鸡(10),中间生肖或指龙(5),预示机遇需谨慎把握49。生肖演绎:猴(申):灵活抓财运(三七主位)鸡(酉):偏财机遇(七九联动)龙(辰):贵人提携(中间发财)蛇(巳):智慧生财(三六暗藏)兔(卯):稳中求胜(四四平衡)鼠(子):暗藏先机(零九开端)狗(戌):忠诚护财(十一收官)(注:数字与生肖排序关联,高温提示参考夏日养生
七肖:猴鸡龙蛇兔鼠狗
五肖:猴鸡龙蛇兔
三肖:猴鸡龙
主特:34.46.09.21.14.26.37.15.18.08
更多资料尽在新澳门开奖结果2025开奖记录
澳门传真195期
解:这段谜语结合了数字、生肖和隐喻,核心是“二五开”“三五中”等数字游戏,暗示生肖的排列或特性。“二五开”:可能指数字2和5的组合,如2+5=7,对应马(生肖第7位)7。“浪沙淘金三五中”:三五即15,减去12(生肖周期)余3,对应虎(第3位)1。“灵码二号”:可能指兔(灵活敏捷)或龙(神话灵兽)6。“水中之物猜蛇龙”:直接点出蛇和龙(龙司水,蛇近水)4。“日防夜防家难防”:可能指鼠(家宅害虫)或狗(看家护院)8。“唯一冷码”:或指鸡(酉鸡,谐音“稀有”)5。综合相关生肖:虎、马、兔、龙、蛇、鼠、鸡,涵盖数字、习性及文化象征
七肖:虎马兔龙蛇鼠鸡
五肖:虎马兔龙蛇
三肖:虎马兔
主特:16.28.24.36.15.27.14.37.18.09
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门五肖十码
- 香港五肖十码
199期推荐⑤肖:蛇猪狗鼠马
199期推荐③肖:蛇猪狗
199期推荐⑩码:13.25.19.31.08.20.18.30.24.36
199期推荐⑤码:13.25.19.31.08
更多资料尽在新澳门开奖结果2025开奖记录
197期推荐⑤肖:马鼠猴蛇鸡
197期推荐③肖:马鼠猴
197期推荐⑩码:24.36.06.18.34.46.13.25.09.21
197期推荐⑤码:24.36.06.18.34
更多资料尽在新澳门开奖结果2025开奖记录
196期推荐⑤肖:鼠龙猪虎兔
196期推荐③肖:鼠龙猪
196期推荐⑩码:06.18.14.26.19.31.16.28.15.27
196期推荐⑤码:06.18.14.26.19
更多资料尽在新澳门开奖结果2025开奖记录
195期推荐⑤肖:龙马鸡兔蛇
195期推荐③肖:龙马鸡
195期推荐⑩码:14.26.24.36.09.21.15.27.13.25
195期推荐⑤码:14.26.24.36.09
更多资料尽在新澳门开奖结果2025开奖记录
193期推荐⑤肖:马羊虎龙鼠
193期推荐③肖:马羊虎
193期推荐⑩码:12.24.23.35.16.28.14.26.06.18
193期推荐⑤码:12.24.23.35.16
更多资料尽在新澳门开奖结果2025开奖记录
192期推荐⑤肖:羊兔鸡鼠虎
192期推荐③肖:羊兔鸡
192期推荐⑩码:23.35.15.27.09.21.06.18.16.28
192期推荐⑤码:23.35.15.27.09
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门红字肖
- 香港红字肖
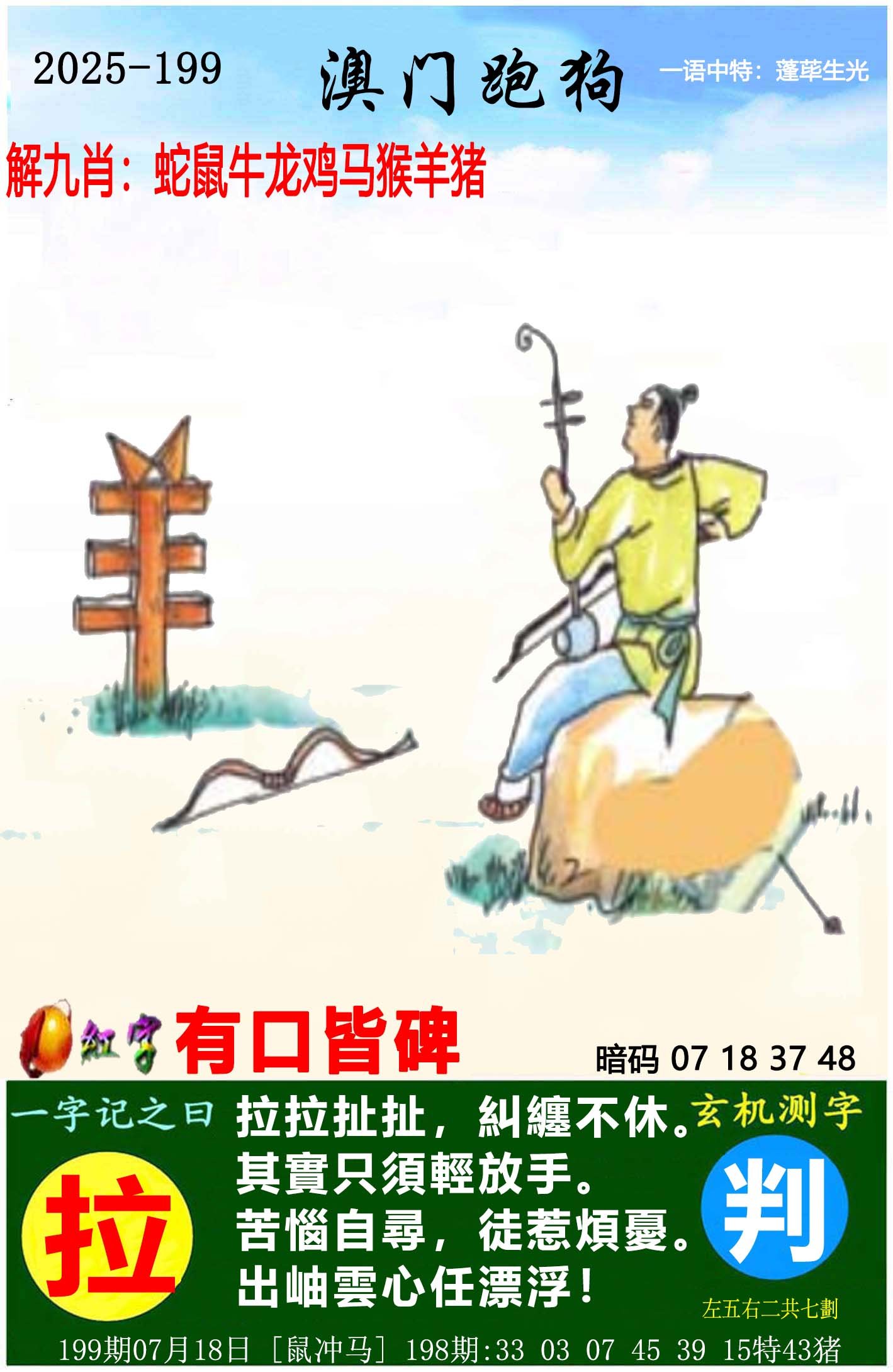
199期红字暗码【有口皆碑】【07 18 37 48】
解析:指所有人的嘴都是活的记功碑。比喻人人称赞,犹如记载功业的石碑。解马兔龙猴虎蛇
解取特肖:马兔龙猴虎蛇
解取五肖:马兔龙猴虎
解取四肖:马兔龙猴
198期红字暗码【飞针走线】【09 16 27 32】
解析:意思是形容缝纫技术非常熟练。解虎蛇猪龙鼠兔
解取特肖:虎蛇猪龙鼠兔
解取五肖:虎蛇猪龙鼠
解取四肖:虎蛇猪龙
197期红字暗码【背信弃义】【11 26 30 47】
解析:意思是违背诺言,不讲道义,多指朋友间出卖友谊,多用于揭露、指责、谴责的场合。解猴鼠马猪狗羊
解取特肖:猴鼠马猪狗羊
解取五肖:猴鼠马猪
解取四肖:猴鼠马
195期红字暗码【双目如潭】【04 11 29 34】
解析:意思是一对眼睛像潭水一样明亮澄澈,楚楚动人。解马鼠龙鸡蛇狗
解取特肖:马鼠龙鸡蛇狗
解取五肖:马鼠龙鸡蛇
解取四肖:马鼠龙鸡
194期红字暗码【款款清歌】【07 22 35 48】
解析:常用来形容舒缓悠扬的歌唱或流水声,其核心含义体现在真挚情感与舒缓节奏的结合。解鼠虎牛蛇狗猪
解取特肖:鼠虎牛蛇狗猪
解取五肖:鼠虎牛蛇狗
解取四肖:鼠虎牛蛇
- 澳门平五不中
- 香港平五不中
199期【27.28.44.17.05】?
196期【03.28.40.24.07】准
195期【10.35.14.04.37】准
193期【39.41.13.48.31】准
192期【06.44.27.04.09】准
190期【15.47.13.45.01】准
189期【47.23.22.05.07】准
188期【04.08.34.11.29】准
- 澳门传真20码
- 香港传真20码
199期澳门内幕传真20码开?00
特码玄机:301 179(兔15)16+18= ?
夜晚来临满天星,春雨已过月如画
提供20码:
16 25 30 13 12 39 31 44 20 36
33 15 26 48 17 35 08 34 01 22
- 澳门精准单双
- 香港精准单双
199期精准单双〖双数〗开:?00准
- 澳门玄机诗
- 香港玄机诗
199期【澳彩玄机诗】
大报横石椅,视梦历劫难:开?00
解:
198期【澳彩玄机诗】
东方海映红,猛兽不胜数:开猪43
解:特码开猪43
197期【澳彩玄机诗】
阵阵乌云天,阴暗风四吹:开猴34
解:特码开猴34
196期【澳彩玄机诗】
莫惜一四衣,须惜四六时:开龙14
解:特码开龙14
195期【澳彩玄机诗】
行乐在谁边,红楼幸福家:开蛇25
解:特码开蛇25
- 澳门跑狗图
- 香港跑狗图

199期跑狗一字記之曰:【拉】
拉拉扯扯,纠纏不休。其實只須輕放手
苦惱自尋,徒惹煩憂。出岫雲心任漂浮
解:【拉拉扯扯】如蛇绞树枝般执念深重;【轻放手】需效兔脱笼的灵巧;【自寻烦恼】似牛抵角般固执;【云心漂浮】当如龙腾九天的洒脱;而最终解脱可学猪的憨淡自然。生肖解:蛇(纠缠不放的执念化身)兔(轻盈放手的智慧代表)牛(钻牛角尖的固执典型)龙(超然物外的云心象征)猪(憨厚放下的生活智者)——五肖演绎人生执念与放下的艺术:蛇之缠、兔之灵、牛之固、龙之逸、猪之淡,恰是执与放的生命五重境。精要: 蛇兔示执放两极,牛显执念苦果,龙展解脱境界,猪归生活本真
五肖:蛇兔牛龙猪
四肖:蛇兔牛龙
三肖:蛇兔牛
二肖:蛇兔
一肖:蛇
197期跑狗一字記之曰:【抛】
智者從容,略施小計。双码四四被唤得
抛石引金,富貴流芳。侍意捣乱好开心
解:这段玄机诗句暗藏智慧与机遇,用生肖诠释如下:猴(智者從容):象征机灵善变,以智取胜,蛇(略施小計):代表谋略过人,暗中布局,龙(双码四四):4+4=8对应八卦,龙主富贵,马(抛石引金):寓意行动力强,把握转机,猪(好开心):象征福气自来,圆满收场。核心解析:诗句展现智慧致富之道:猴蛇主谋略(从容施计)→龙马主机遇(数字玄机与行动)→猪主福报。其中双码四四既暗藏数字8的财富密码,又呼应八卦方位;抛石引金喻示以小博大的智慧。五生肖精准对应谋划-行动-收获的全过程,省略其他生肖以突出重点
五肖:猴蛇龙马猪
四肖:猴蛇龙马
三肖:猴蛇龙
二肖:猴蛇
一肖:猴
195期跑狗一字記之曰:【味】
憶苦思甜,纯屬妄想。説是人生夢一場
嗚呼哀哉,伏為尚饗,五味紛陳已盡嚐
解:这段充满禅意的人生感悟,用生肖便能完美诠释:鼠(钻营半生)——象征憶苦思甜的徒劳,终日奔波却难逃命运,兔(月宫捣药)——对应人生夢一場的虚幻,如月宫般遥不可及,蛇(蜕皮重生)——暗喻纯屬妄想的醒悟,褪去执念方见真我,马(驰骋千里)——体现五味紛陳的历程,尝尽人间百味,猪(憨厚大智)——诠释嗚呼哀哉后的超脱,难得糊涂才是真。这组生肖串联起一个完整的人生觉悟过程:从鼠的汲汲营营,到兔的梦幻泡影,经蛇的蜕变换骨,历马的百味人生,终达猪的大智境界。五生肖暗合贪嗔痴慢疑五毒,又指向放下的智慧
五肖:鼠兔蛇马猪
四肖:鼠兔蛇马
三肖:鼠兔蛇
二肖:鼠兔
一肖:鼠
194期跑狗一字記之曰:【等】
獨自閑躺,似有所等。三九三四必开一
雲淡風輕,時光流轉。四九开大绿波起
解:此签暗藏静候机缘的天道密码:独卧待运至(似有所等),三九/三四藏关键抉择,四九绿波喻大势终起(绿为东方木,主生机勃发)。用生肖点破天机:牛(丑时反刍,耐守三九寒)兔(卯木裂冰,巧开三四局)蛇(巳火隐忍,暗合四九数)马(午驰绿野,乘风破浪时)猪(亥水载福,苦尽甘来日)五行剧幕:牛土奠基→兔木破茧→蛇火炼志→马火燎原→猪水润终(五肖暗合蛰伏-破局-腾飞三重天道,余肖暂隐)
五肖:牛兔蛇马猪
四肖:牛兔蛇马
三肖:牛兔蛇
二肖:牛兔
一肖:牛
193期跑狗一字記之曰:【友】
有朋自來,不亦樂乎,好友一生互關顧
親切關懷,溫馨招呼,同行共歷甘與苦
解:这段文字歌颂真挚友情,以生肖特性诠释朋友间的互助与温情——有朋自来:如狗(忠诚守候),始终如一;马(热情主动),广结善缘。互相关顾:似牛(踏实可靠)默默付出,羊(温和体贴)细腻关怀。共历甘苦:如龙(仗义担当),危难中挺身相助。生肖友情特质:狗(不离不弃)马(真诚热情)牛(坚实后盾)羊(暖心陪伴)龙(患难与共)寓意:挚友当如狗之忠、马之诚、牛之稳,兼有羊的柔与龙的勇,方能同行一生
五肖:狗马牛羊龙
四肖:狗马牛羊
三肖:狗马牛
二肖:狗马
一肖:狗
- 澳门绝杀三只
- 香港绝杀三只
199期绝杀三只【龙牛蛇】开?00准
197期绝杀三只【鸡猪虎】开猴34准
196期绝杀三只【马鸡羊】开龙14准
193期绝杀三只【龙猪狗】开马24准
190期绝杀三只【猴猪羊】开鼠18准
188期绝杀三只【鼠马蛇】开兔15准
186期绝杀三只【羊兔龙】开狗08准
185期绝杀三只【羊猴虎】开牛05准
184期绝杀三只【狗兔龙】开虎28准
183期绝杀三只【猴狗虎】开鸡33准
182期绝杀三只【猪兔虎】开鼠42准
181期绝杀三只【蛇马猴】开羊23准
180期绝杀三只【虎鸡龙】开牛29准
- 澳门藏宝图
- 香港藏宝图

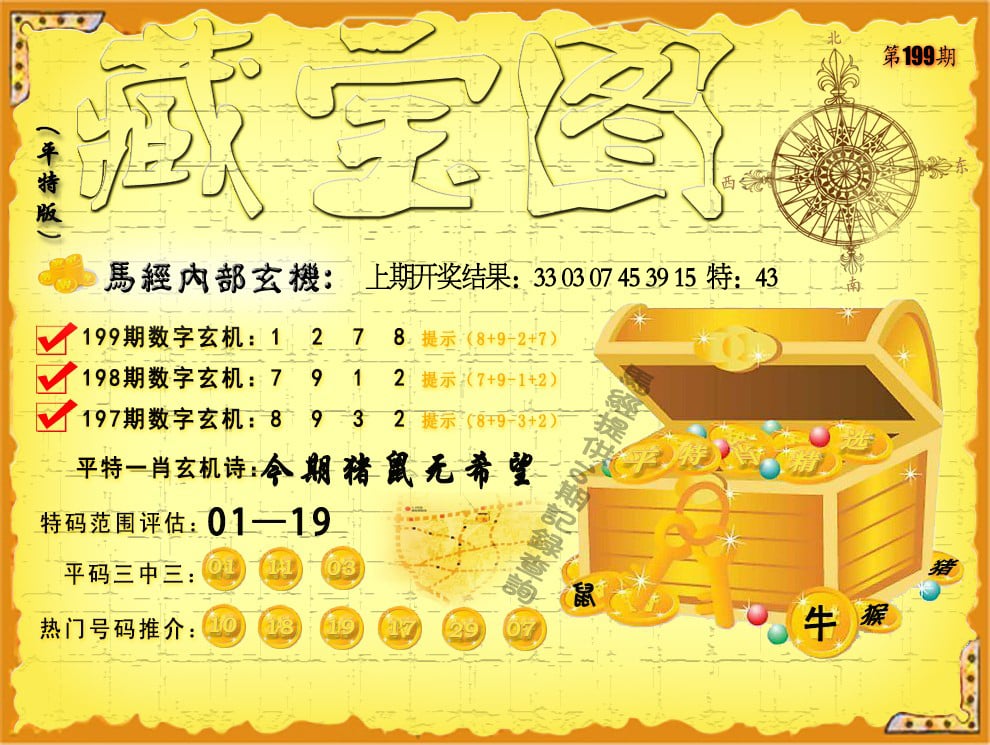
199期平特藏宝图玄机
【今期猪鼠无希望】
解:今期猪鼠无希望,平特龙羊
特码范围评估:01-19
推荐平码:10.18.19.17.29.07
开奖结果:00-00-00-00-00-00T00
197期平特藏宝图玄机
【特出双数六合中】
解:特出双数六合中,平特马龙
特码范围评估:01-19
推荐平码:20.18.29.07.19.08
开奖结果:15-25-10-43-12-24T34
194期平特藏宝图玄机
【今期生肖六六来】
解:今期生肖六六来,平特蛇鼠
特码范围评估:01-28
推荐平码:10.18.19.07.29.02
开奖结果:11-30-46-43-03-07T29
193期平特藏宝图玄机
【家中有宝一定发】
解:家中有宝一定发,平特龙虎
特码范围评估:01-19
推荐平码:20.19.29.18.09.03
开奖结果:17-16-04-14-06-42T24



199期小小分析:【小蜗牛】象征慢性子但坚韧的牛;【乌龟】对应长寿稳重的猪(亥水,善泅);过河遇趣事暗藏其他生肖机缘:生肖解:牛(蜗牛化身,脚踏实地)猪(乌龟借喻,水行稳健)龙(河中波澜,风云际会)兔(岸边草丛,偶遇惊跃)猴(树梢倒影,嬉闹添趣)鸡(晨光熹微,鸣啼助兴)鼠(浅滩石缝,机智探路)——牛猪共渡显情谊,龙兔猴鸡鼠添趣,慢行中见众生百态。寓意: 以牛之韧、猪之稳为核,余肖展河途万象,喻合作中邂逅意外之喜
综合特肖:牛猪龙兔猴鸡鼠
主攻四肖:牛猪龙兔
主攻特码:17.29.19.31.14.26.27.34.09.18
198期小小分析:猴兄虎弟的温情互动,隐喻生肖猴与虎的深厚羁绊,暗藏申猴寅虎既相冲又相依的命理矛盾。慈爱拥抱象征短暂和睦,而未来拆散则暗示五行相克(金猴克木虎)或现实冲突。【生肖启示】猴(兄)摘桃赠虎示真心,虎(弟)敛爪收煞暂相依;兔(卯木调停)捣药愈心结,马(午火熔金)踏焰化劫机;龙(辰土生金)布雨润仇隙,狗(戌土固局)守义护情谊;猪(亥水通关)酣睡泯恩仇——七肖演尽冲合道,离合皆缘天意奇。(注:猴虎为焦点,兔马龙狗猪作为调解者,融入五行生克与生肖三合六合关系)
综合特肖:猴虎兔马龙狗猪
主攻四肖:猴虎兔马
主攻特码:10.22.16.28.27.39.36.14.08.19
197期小小分析:这段文字描绘了两个动物在水中嬉戏时可能面临的友情考验与潜在危机,用生肖来象征不同层面的寓意:狗(忠诚守护):小黄狗代表纯真友谊,但过度保护可能引发争执,鸡(警觉危机):预示水面下可能隐藏的危险因素,兔(敏感多疑):暗示玩耍中可能产生的小误会,猴(调皮捣蛋):象征嬉戏时可能越界的玩笑行为,蛇(潜在威胁):代表水中可能存在的真正危险,马(自由奔放):体现玩耍时的无拘无束状态,羊(温和化解):象征若能保持温和就能化解冲突。核心解析:通过7个生肖展现友谊的多个维度:狗鸡代表友情的守护与考验(忠诚/危机),兔猴象征互动中的变数(敏感/顽皮),蛇马羊则演绎了从危险到化解的过程(威胁/自由/和谐)。水面下的危机可能是外在威胁(蛇),也可能是内在情绪(兔),保持羊的温和才能维系狗代表的真挚友情
综合特肖:狗鸡兔猴蛇马羊
主攻四肖:狗鸡兔猴
主攻特码:08.32.09.21.15.27.34.13.36.35
196期小小分析:兔妹妹(卯兔)发烧不适,猫姊姊(虽不在十二生肖,可替换为虎/寅虎)用额头测温,展现了温情守护。能否康复取决于兔的体质(卯属木,象征生机);而虎(寅)属阳木,抵抗力强,被传染风险低。若用生肖演绎:鼠(子)会机智备药,牛(丑)默默熬粥,龙(辰)呼风降温,蛇(巳)用草药敷额,马(午)驮着求医,羊(未)温柔陪伴,狗(戌)守门防打扰——集体助力兔妹妹退烧,诠释生肖互助的暖心寓言。 (注:猫可用虎代指,因生肖无猫)
综合特肖:鼠牛龙蛇马羊狗
主攻四肖:鼠牛龙蛇
主攻特码:06.18.17.29.14.26.37.36.23.08
195期小小分析:这段文字通过海鸥父母的互动,隐喻了表面关怀与实质痛苦的矛盾关系。用生肖可诠释其中深意:鼠(多疑敏感)- 暗示海鸥妈妈对孵化结果的忧虑,牛(默默承受)- 象征海鸥妈妈忍受痛苦的坚韧,兔(脆弱不安)- 反映孵化过程的不确定性,龙(威严守护)- 代表海鸥爸爸看似保护的姿态,蛇(隐忍痛苦)- 对应海鸥妈妈隐藏的煎熬,马(奔放天性)- 反衬被困巢中的压抑,羊(温柔牺牲)- 体现母性付出的本质。这组生肖揭示了自然界的生存悖论:龙(父)的守护背后,是牛蛇羊(母)的隐忍付出,而鼠兔的焦虑则暗示新生命诞生的脆弱与不确定。马的天性被缚,更凸显了繁殖期的生存矛盾
综合特肖:鼠牛兔龙蛇马羊
主攻四肖:鼠牛兔龙
主攻特码:30.42.05.17.15.27.38.37.24.35
194期小小分析:这段文字通过麻雀兄弟的互动,暗喻危机意识与默契协作,用生肖特性诠释——麻雀弟热情招呼:如鸡(直率鸣叫)、猴(活泼好动),天性外放易暴露。麻雀哥警觉封嘴:似蛇(敏锐蛰伏)、鼠(机警隐蔽),瞬间感知危险。未知危险接近:如虎(潜在威胁)暗中窥视,兔(脆弱警惕)草木皆兵。安全撤离关键:需龙(统筹应变)的全局观,或狗(协作互助)的默契。生肖关联:鸡(冒失冲动)猴(活跃招险)蛇(敏锐预判)鼠(隐蔽自保)虎(外部威胁)龙(危机调度)狗(忠诚护佑)寓意:生存需平衡蛇鼠之慎与龙狗之协,克制鸡猴之躁,方能化险为夷
综合特肖:鼠牛兔蛇猴鸡猪
主攻四肖:鼠牛兔蛇
主攻特码:06.18.17.29.15.27.25.34.09.19
- 澳门四不像
- 澳门传真图
- 澳门跑马图
- 新挂牌彩图
- 另版跑狗图
- 老版跑狗图
- 澳门玄机图
- 玄机妙语图
- 六麒麟透码
- 平特一肖图
- 一字解特码
- 新特码诗句
- 四不像玄机
- 小黄人幽默
- 新生活幽默
- 30码中特图
- 澳门抓码王
- 澳门天线宝
- 澳门一样发
- 曾道人暗语
- 鱼跃龙门报
- 无敌猪哥报
- 特码快递报
- 一句真言图
- 新图库禁肖
- 三怪禁肖图
- 正版通天报
- 三八婆密报
- 博彩平特报
- 七肖中特报
- 神童透码报
- 内幕特肖B
- 内幕特肖A
- 内部传真报
- 澳门牛头报
- 千手观音图
- 梦儿数码报
- 六合家宝B
- 合家中宝A
- 六合简报图
- 六合英雄报
- 澳话中有意
- 彩霸王六肖
- 马会火烧图
- 狼女侠客图
- 凤姐30码图
- 劲爆龙虎榜
- 管家婆密传
- 澳门大陆仔
- 传真八点料
- 波肖尾门报
- 红姐内幕图
- 白小姐会员
- 白小姐密报
- 澳门大陆报
- 波肖一波中
- 庄家吃码图
- 发财波局报
- 36码中特图
- 澳门男人味
- 澳门蛇蛋图
- 白小姐救世
- 周公玄机报
- 值日生肖图
- 凤凰卜封图
- 腾算策略报
- 看图抓码图
- 神奇八卦图
- 新趣味幽默
- 澳门老人报
- 澳门女财神
- 澳门青龙报
- 财神玄机报
- 内幕传真图
- 每日闲情图
- 澳门女人味
- 澳门签牌图
- 澳六合头条
- 澳门码头诗
- 澳门两肖特
- 澳门猛虎报
- 金钱豹功夫
- 看图解特码
- 今日闲情1
- 开心果先锋
- 今日闲情2
- 济公有真言
- 四组三连肖
- 金多宝传真
- 皇道吉日图
- 澳幽默猜测
- 澳门红虎图
- 澳门七星图
- 功夫早茶图
- 鬼谷子爆肖
- 观音彩码报
- 澳门不夜城
- 挂牌平特报
- 新管家婆图
- 凤凰天机图
- 赌王心水图
- 佛祖禁肖图
- 财神报料图
- 二尾四码图
- 东成西就图
- 12码中特图
- 单双中特图
- 八仙指路图
- 八仙过海图
- 正版射牌图
- 澳门孩童报
- 通天报解码
- 澳门熊出没
- 铁板神算图
- 杀料专区
- 独家资料
- 独家九肖
- 高手九肖
- 澳门六肖
- 澳门三肖
- 云楚官人
- 富奇秦准
- 竹影梅花
- 西门庆料
- 皇帝猛料
- 旺角传真
- 福星金牌
- 官方独家
- 贵宾准料
- 旺角好料
- 发财精料
- 创富好料
- 水果高手
- 澳门中彩
- 澳门来料
- 王中王料
- 六合财神
- 六合皇料
- 葡京赌侠
- 大刀皇料
- 四柱预测
- 东方心经
- 特码玄机
- 小龙人料
- 水果奶奶
- 澳门高手
- 心水资料
- 宝宝高手
- 18点来料
- 澳门好彩
- 刘伯温料
- 官方供料
- 天下精英
- 金明世家
- 澳门官方
- 彩券公司
- 凤凰马经
- 各坛精料
- 特区天顺
- 博发世家
- 高手杀料
- 蓝月亮料
- 十虎权威
- 彩坛至尊
- 传真內幕
- 任我发料
- 澳门赌圣
- 镇坛之宝
- 精料赌圣
- 彩票心水
- 曾氏集团
- 白姐信息
- 曾女士料
- 满堂红网
- 彩票赢家
- 澳门原创
- 黃大仙料
- 原创猛料
- 各坛高手
- 高手猛料
- 外站精料
- 平肖平码
- 澳门彩票
- 马会绝杀
- 金多宝网
- 鬼谷子网
- 管家婆网
- 曾道原创
- 白姐最准
- 赛马会料
2025新澳门资料最精准免费大全,新澳2025大全正版免费资料,新澳天天开奖资料大全,2025全年资料免费大全优势,2025年全年资料免费大全。(ICP备案号)
友情链接:百度
网站的广告和外链,所有内容均转载自互联网,内容与本站无关!
本站内容谨供娱乐参考,不可用于不法活动,严禁转载和盗链等!
Copyright ©2012 - 2025 2025新澳门资料最精准免费大全,新澳2025大全正版免费资料,新澳天天开奖资料大全,2025全年资料免费大全优势,2025年全年资料免费大全 All Rights Reserved