|
196期 | |
|---|---|---|
| 挂牌 | 04 | |
| 火烧 | 龙 | |
| 横批 | 乱七八糟 | |
| 门数 | 02,03 | |
| 六肖 | 鸡马兔虎羊蛇 | |
解析:【出自】:清·黄树仁《序》:“迷金醉纸开芳宴,豹舌熊蹯尝几遍。”【示例】:清·魏秀仁《花月痕》第23回:“稳重同山,轻柔比水;餐秀茹香,迷金醉纸。”
解释:犹言纸醉金迷。
综合取肖:牛虎羊猴狗鸡
- 196期:【贴身侍从】必中双波 已公开
- 196期:【贴身侍从】必中双波 已公开
- 196期:【过路友人】一码中特 已公开
- 196期:【过路友人】一码中特 已公开
- 196期:【熬出头儿】绝杀两肖 已公开
- 196期:【熬出头儿】绝杀两肖 已公开
- 196期:【匆匆一见】稳杀5码 已公开
- 196期:【匆匆一见】稳杀5码 已公开
- 196期:【风尘满身】绝杀①尾 已公开
- 196期:【风尘满身】绝杀①尾 已公开
- 196期:【秋冬冗长】禁二合数 已公开
- 196期:【秋冬冗长】禁二合数 已公开
- 196期:【三分酒意】绝杀一头 已公开
- 196期:【三分酒意】绝杀一头 已公开
- 196期:【最爱自己】必出24码 已公开
- 196期:【最爱自己】必出24码 已公开
- 196期:【猫三狗四】绝杀一段 已公开
- 196期:【猫三狗四】绝杀一段 已公开
- 196期:【白衫学长】绝杀一肖 已公开
- 196期:【白衫学长】绝杀一肖 已公开
- 196期:【满目河山】双波中 已公开
- 196期:【寥若星辰】特码3行 已公开
- 196期:【满目河山】双波中 已公开
- 196期:【凡间来客】七尾中特 已公开
- 196期:【川岛出逃】双波中特 已公开
- 196期:【一吻成瘾】实力五肖 已公开
- 196期:【凡间来客】七尾中特 已公开
- 196期:【初心依旧】绝杀四肖 已公开
- 196期:【真知灼见】7肖中特 已公开
- 196期:【四虎归山】特码单双 已公开
- 196期:【夜晚归客】八肖选 已公开
- 196期:【初心依旧】绝杀四肖 已公开
- 196期:【夏日奇遇】稳杀二尾 已公开
- 196期:【感慨人生】平特一肖 已公开
- 196期:【回忆往事】男女中特 已公开
- 196期:【夏日奇遇】稳杀二尾 已公开
- 196期:【疯狂一夜】单双中特 已公开
- 196期:【道士出山】绝杀二肖 已公开
- 196期:【相逢一笑】六肖中特 已公开
- 196期:【疯狂一夜】单双中特 已公开
- 196期:【两只老虎】绝杀半波 已公开
- 196期:【无地自容】绝杀三肖 已公开
- 196期:【两只老虎】绝杀半波 已公开
- 196期:【凉亭相遇】六肖中 已公开
- 196期:【我本闲凉】稳杀12码 已公开
- 196期:【凉亭相遇】六肖中 已公开
- 196期:【兴趣部落】必中波色 已公开
- 196期:【兴趣部落】必中波色 已公开
| 196期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 196期:精选九肖:羊猪兔虎猴龙鸡牛鼠 |
| 196期:精选六肖:羊猪兔虎猴龙 |
| 196期:精选四肖:羊猪兔虎 |
| 196期:精选三肖:羊猪兔 |
| 196期:精选二肖:羊猪 |
| 196期:精选一肖:羊 |
| 196期:精选尾数:9.3.1.6.7 |
| 196期:家禽野兽:家禽 |
| 196期:平特一肖:单数 |
| 196期:精选十码:23.35.19.27.28.34.14.09.29.18 |
| 196期:精选五码:23.35.19.27.28 |
| 196期:精选三码:23.35.19 |
| 六合活动进行中:站长担保 点击投注 |
| 196期:精选一码:重拳出击-23-信心十足 |
| 195期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 195期:精选九肖:虎猪兔羊马龙鼠蛇狗 |
| 195期:家禽野兽:野兽 |
| 195期:精选十码:16.28.19.27.35.36.14.18.25.08 |
| 六合活动进行中:站长担保 点击投注 |
| 194期:澳门天天好彩AA级公开; 还等啥大胆砸 |
|---|
| 194期:精选九肖:蛇猴鼠猪虎羊兔牛狗 |
| 194期:平特一肖:单数 |
| 194期:精选十码:25.37.34.18.19.28.35.15.29.08 |
| 六合活动进行中:站长担保 点击投注 |
- 澳门四不像精解
- 香港四不像精解

196期今期羊马龙出特,四面春风一路来开?00准
①杀猪兔牛(07.19.31.43.03.15.27.39.05.17.29.41)
②图解特肖羊马龙鸡鼠
③合单+大数
更多资料尽在新澳门开奖结果2025开奖记录
193期今期狗马羊出特,一天云锦映长河开马24准
①杀牛兔龙(05.17.29.41.03.15.27.39.02.14.26.38)
②图解特肖狗马羊鼠猴
③合单+大数
更多资料尽在新澳门开奖结果2025开奖记录
190期今期猪羊鼠出特,三朝风起四二尽开鼠18准
①杀鸡牛猴(09.21.33.45.05.17.29.41.10.22.34.46)
②图解特肖猪羊鼠狗虎
③合双+大数
更多资料尽在新澳门开奖结果2025开奖记录
188期今期兔鸡龙出特,鞭管一催过险关开兔15准
①杀马虎猴(12.24.36.48.04.16.28.40.10.22.34.46)
②图解特肖兔鸡龙鼠羊
③合双+小数
更多资料尽在新澳门开奖结果2025开奖记录
187期今期鸡马牛出特,四五过后是四六开鸡45准
①杀猴鼠兔(10.22.34.46.06.18.30.42.03.15.27.39)
②图解特肖鸡马牛羊猪
③合双+大数
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门平特心水
- 香港平特心水
196期平蛇→蛇鸡(2连)→蛇鸡羊(3连)
- 澳门传真
- 香港传真

澳门传真195期
解:这段谜语结合了数字、生肖和隐喻,核心是“二五开”“三五中”等数字游戏,暗示生肖的排列或特性。“二五开”:可能指数字2和5的组合,如2+5=7,对应马(生肖第7位)7。“浪沙淘金三五中”:三五即15,减去12(生肖周期)余3,对应虎(第3位)1。“灵码二号”:可能指兔(灵活敏捷)或龙(神话灵兽)6。“水中之物猜蛇龙”:直接点出蛇和龙(龙司水,蛇近水)4。“日防夜防家难防”:可能指鼠(家宅害虫)或狗(看家护院)8。“唯一冷码”:或指鸡(酉鸡,谐音“稀有”)5。综合相关生肖:虎、马、兔、龙、蛇、鼠、鸡,涵盖数字、习性及文化象征
七肖:虎马兔龙蛇鼠鸡
五肖:虎马兔龙蛇
三肖:虎马兔
主特:16.28.24.36.15.27.14.37.18.09
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门五肖十码
- 香港五肖十码
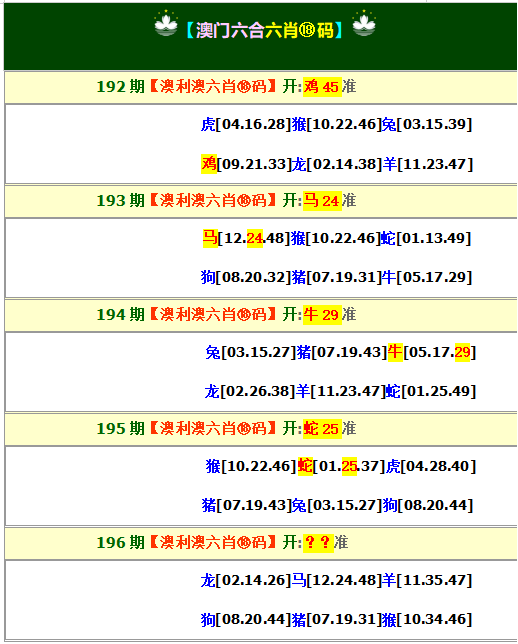
196期推荐⑤肖:鼠龙猪虎兔
196期推荐③肖:鼠龙猪
196期推荐⑩码:06.18.14.26.19.31.16.28.15.27
196期推荐⑤码:06.18.14.26.19
更多资料尽在新澳门开奖结果2025开奖记录
195期推荐⑤肖:龙马鸡兔蛇
195期推荐③肖:龙马鸡
195期推荐⑩码:14.26.24.36.09.21.15.27.13.25
195期推荐⑤码:14.26.24.36.09
更多资料尽在新澳门开奖结果2025开奖记录
193期推荐⑤肖:马羊虎龙鼠
193期推荐③肖:马羊虎
193期推荐⑩码:12.24.23.35.16.28.14.26.06.18
193期推荐⑤码:12.24.23.35.16
更多资料尽在新澳门开奖结果2025开奖记录
192期推荐⑤肖:羊兔鸡鼠虎
192期推荐③肖:羊兔鸡
192期推荐⑩码:23.35.15.27.09.21.06.18.16.28
192期推荐⑤码:23.35.15.27.09
更多资料尽在新澳门开奖结果2025开奖记录
191期推荐⑤肖:猴牛马鸡狗
191期推荐③肖:猴牛马
191期推荐⑩码:34.46.05.17.24.36.09.21.08.20
191期推荐⑤码:34.46.05.17.24
更多资料尽在新澳门开奖结果2025开奖记录
- 澳门红字肖
- 香港红字肖
196期红字暗码【资料更新中】【资料更新中】
解析:资料更新中
解取特肖:资料更新中
解取五肖:资料更新中
解取四肖:资料更新中
195期红字暗码【双目如潭】【04 11 29 34】
解析:意思是一对眼睛像潭水一样明亮澄澈,楚楚动人。解马鼠龙鸡蛇狗
解取特肖:马鼠龙鸡蛇狗
解取五肖:马鼠龙鸡蛇
解取四肖:马鼠龙鸡
194期红字暗码【款款清歌】【07 22 35 48】
解析:常用来形容舒缓悠扬的歌唱或流水声,其核心含义体现在真挚情感与舒缓节奏的结合。解鼠虎牛蛇狗猪
解取特肖:鼠虎牛蛇狗猪
解取五肖:鼠虎牛蛇狗
解取四肖:鼠虎牛蛇
191期红字暗码【掩卷沉思】【08 14 37 40】
解析:本义指合上书本的肢体动作,常出现在描述阅读过程中因有所感悟而暂停的情境。解兔鸡狗虎马牛
解取特肖:兔鸡狗虎马牛
解取五肖:兔鸡狗虎马
解取四肖:兔鸡狗虎
189期红字暗码【旁征博引】【06 13 22 49】
解析:形容说话或写文章时广泛引用各类材料作为论证依据。解猪鼠牛鸡龙羊
解取特肖:猪鼠牛鸡龙羊
解取五肖:猪鼠牛鸡龙
解取四肖:猪鼠牛鸡
188期红字暗码【鸥水相依】【03 19 26 33】
解析:比喻难以离开赖以生存的环境。解马牛猴兔狗羊
解取特肖:马牛猴兔狗羊
解取五肖:马牛猴兔狗
解取四肖:马牛猴兔
- 澳门平五不中
- 香港平五不中
196期【03.28.40.24.07】?
195期【10.35.14.04.37】准
193期【39.41.13.48.31】准
192期【06.44.27.04.09】准
190期【15.47.13.45.01】准
189期【47.23.22.05.07】准
188期【04.08.34.11.29】准
- 澳门传真20码
- 香港传真20码
196期澳门内幕传真20码开?00
特码玄机:302 223(兔15)15+02= ?
金山银田丰收画,大地红楼幸福家
提供20码:
16 43 19 15 36 26 24 01 37 06
41 40 44 29 49 46 42 23 20 11
193期澳门内幕传真20码开马24
特码玄机:234 103(蛇13)28+11= ?
四面云山皆入画,万家灯火总关情
提供20码:
40 02 08 14 44 21 20 35 24 28
43 34 13 15 39 36 17 32 37 18
190期澳门内幕传真20码开鼠18
特码玄机:314 179(马24)28+11= ?
地震之前蛇鼠出,夜黑家中无人回
提供20码:
33 23 09 13 31 44 40 19 18 47
15 37 27 42 03 16 08 25 11 35
189期澳门内幕传真20码开牛17
特码玄机:276 105(猴34)15+09= ?
漫山遍野绿天下,沉下深海寻蓝宝
提供20码:
03 40 48 06 28 43 30 45 32 31
14 13 35 29 25 22 44 10 08 17
188期澳门内幕传真20码开兔15
特码玄机:327 167(马12)28+12= ?
世济忠贞貂珥七,云开远水傍秋天
提供20码:
48 18 32 41 38 12 29 34 33 11
09 23 02 22 15 13 06 04 07 49
- 澳门精准单双
- 香港精准单双
196期精准单双〖单数〗开:?00准
195期精准单双〖单数〗开:蛇25准
194期精准单双〖单数〗开:牛29准
193期精准单双〖双数〗开:马24准
190期精准单双〖双数〗开:鼠18准
189期精准单双〖单数〗开:牛17准
188期精准单双〖单数〗开:兔15准
187期精准单双〖单数〗开:鸡45准
- 澳门玄机诗
- 香港玄机诗
196期【澳彩玄机诗】
莫惜一四衣,须惜四六时:开?00
解:
195期【澳彩玄机诗】
行乐在谁边,红楼幸福家:开蛇25
解:特码开蛇25
194期【澳彩玄机诗】
混杂恶人岛,下山羊四逃:开牛29
解:特码开牛29
193期【澳彩玄机诗】
教子扬美名,八舌与路人:开马24
解:特码开马24
192期【澳彩玄机诗】
有为前五甲,欢庆庆吉祥:开鸡45
解:特码开鸡45
- 澳门跑狗图
- 香港跑狗图

196期跑狗一字記之曰:【?】
资料更新中
资料更新中
解:资料更新中
五肖:资料更新中
四肖:资料更新中
三肖:资料更新中
二肖:资料更新中
一肖:资料更新中
195期跑狗一字記之曰:【味】
憶苦思甜,纯屬妄想。説是人生夢一場
嗚呼哀哉,伏為尚饗,五味紛陳已盡嚐
解:这段充满禅意的人生感悟,用生肖便能完美诠释:鼠(钻营半生)——象征憶苦思甜的徒劳,终日奔波却难逃命运,兔(月宫捣药)——对应人生夢一場的虚幻,如月宫般遥不可及,蛇(蜕皮重生)——暗喻纯屬妄想的醒悟,褪去执念方见真我,马(驰骋千里)——体现五味紛陳的历程,尝尽人间百味,猪(憨厚大智)——诠释嗚呼哀哉后的超脱,难得糊涂才是真。这组生肖串联起一个完整的人生觉悟过程:从鼠的汲汲营营,到兔的梦幻泡影,经蛇的蜕变换骨,历马的百味人生,终达猪的大智境界。五生肖暗合贪嗔痴慢疑五毒,又指向放下的智慧
五肖:鼠兔蛇马猪
四肖:鼠兔蛇马
三肖:鼠兔蛇
二肖:鼠兔
一肖:鼠
194期跑狗一字記之曰:【等】
獨自閑躺,似有所等。三九三四必开一
雲淡風輕,時光流轉。四九开大绿波起
解:此签暗藏静候机缘的天道密码:独卧待运至(似有所等),三九/三四藏关键抉择,四九绿波喻大势终起(绿为东方木,主生机勃发)。用生肖点破天机:牛(丑时反刍,耐守三九寒)兔(卯木裂冰,巧开三四局)蛇(巳火隐忍,暗合四九数)马(午驰绿野,乘风破浪时)猪(亥水载福,苦尽甘来日)五行剧幕:牛土奠基→兔木破茧→蛇火炼志→马火燎原→猪水润终(五肖暗合蛰伏-破局-腾飞三重天道,余肖暂隐)
五肖:牛兔蛇马猪
四肖:牛兔蛇马
三肖:牛兔蛇
二肖:牛兔
一肖:牛
193期跑狗一字記之曰:【友】
有朋自來,不亦樂乎,好友一生互關顧
親切關懷,溫馨招呼,同行共歷甘與苦
解:这段文字歌颂真挚友情,以生肖特性诠释朋友间的互助与温情——有朋自来:如狗(忠诚守候),始终如一;马(热情主动),广结善缘。互相关顾:似牛(踏实可靠)默默付出,羊(温和体贴)细腻关怀。共历甘苦:如龙(仗义担当),危难中挺身相助。生肖友情特质:狗(不离不弃)马(真诚热情)牛(坚实后盾)羊(暖心陪伴)龙(患难与共)寓意:挚友当如狗之忠、马之诚、牛之稳,兼有羊的柔与龙的勇,方能同行一生
五肖:狗马牛羊龙
四肖:狗马牛羊
三肖:狗马牛
二肖:狗马
一肖:狗
190期跑狗一字記之曰:【防】
大显身手,提防背后。存心靠害是老友
因护成恨,反目成仇。心结难解逞阴谋
解:这组诗句通过生肖可作如下精炼诠释:虎(大显身手):象征威猛强势,展现能力时需保持警惕,蛇(提防背后):代表暗中算计,如毒蛇般伺机而动,狗(老友靠害):忠诚反遭背叛,最信任的往往伤你最深,猴(逞阴谋):机灵却狡猾,善于设局陷害,鼠(心结难解):多疑记仇,积怨成疾难化解,寓意警示:强者(虎)需防暗箭(蛇),真诚(狗)可能遭遇背叛,聪明(猴)若用错方向即成阴谋,心结(鼠)不解终成祸根。五个生肖生动展现了人际关系中显能遭妒、信任被负、积怨成仇的恶性循环,提醒世人既要展露才华,更要懂得保护自己
五肖:虎蛇狗猴鼠
四肖:虎蛇狗猴
三肖:虎蛇狗
二肖:虎蛇
一肖:虎
189期跑狗一字記之曰:【比】
張冠李戴,是否曲解?瘦死駱駝比馬大
拭目倾耳,盲目瞎猜。生不如死最失敗
解:这五句谚语通过生肖可作如下精炼诠释:牛(固执):表现张冠李戴中的顽固不化,坚持错误认知,虎(余威):完美诠释瘦死骆驼比马大的强者底蕴,兔(轻信):反映拭目倾耳中的偏听偏信,鼠(多疑):对应盲目瞎猜的疑神疑鬼,狗(落魄):象征生不如死的终极失败,生肖共同揭示:认知偏差(牛兔)导致判断失误,实力差距(虎)展现现实差异,心理缺陷(鼠)造成困扰,最终结局(狗)体现失败。这组生肖既保持本性特征,又精准呼应谚语内涵,简明扼要地勾勒出一幅关于认知偏差与现实差距的警示图景,突显了固执、轻信、多疑等人性弱点可能导致的严重后果
五肖:牛虎兔鼠狗
四肖:牛虎兔鼠
三肖:牛虎兔
二肖:牛虎
一肖:牛
188期跑狗一字記之曰:【果】
不由自主,欣喜若狂。只应闲看一枝枝
漫山遍野,满面红光。风雨同舟见三六
解:这五句展现命运三部曲:意外之喜(鼠偷天运)、独享清欢(兔卧花荫)、大势共荣(龙腾九霄)。三六暗藏天地密码,既指生肖三合局(如猴鼠龙),又喻人生六合之缘。【生肖点睛】鼠:叼来不由自主的惊喜锦囊,兔:独赏一枝枝的闲适禅意,马:踏出漫山遍野的燎原之势,羊:顶着满面红光的祥和瑞气,龙:携风雨同舟者共赴三六青云路。五畜演绎从窃喜到共荣的升华,鼠马主狂、兔羊得静,终以龙势成就圆满
五肖:鼠兔马羊龙
四肖:鼠兔马羊
三肖:鼠兔马
二肖:鼠兔
一肖:鼠
- 澳门绝杀三只
- 香港绝杀三只
196期绝杀三只【马鸡羊】开?00准
193期绝杀三只【龙猪狗】开马24准
190期绝杀三只【猴猪羊】开鼠18准
188期绝杀三只【鼠马蛇】开兔15准
186期绝杀三只【羊兔龙】开狗08准
185期绝杀三只【羊猴虎】开牛05准
184期绝杀三只【狗兔龙】开虎28准
183期绝杀三只【猴狗虎】开鸡33准
182期绝杀三只【猪兔虎】开鼠42准
181期绝杀三只【蛇马猴】开羊23准
180期绝杀三只【虎鸡龙】开牛29准
178期绝杀三只【羊鼠猴】开兔27准
177期绝杀三只【鸡蛇狗】开虎04准
176期绝杀三只【虎鼠鸡】开马36准
174期绝杀三只【龙牛虎】开兔39准
173期绝杀三只【羊狗牛】开龙38准
171期绝杀三只【龙猪马】开羊47准
170期绝杀三只【猪鼠狗】开鸡33准
169期绝杀三只【鸡虎狗】开猪07准
168期绝杀三只【鼠猪鸡】开虎16准
167期绝杀三只【虎狗马】开鸡09准
165期绝杀三只【龙猪蛇】开羊47准
164期绝杀三只【猪马龙】开蛇13准
163期绝杀三只【兔牛龙】开羊23准
- 澳门藏宝图
- 香港藏宝图

196期平特藏宝图玄机
【资料更新中】
解:资料更新中
特码范围评估:资料更新中
推荐平码:资料更新中
开奖结果:00-00-00-00-00-00T00
194期平特藏宝图玄机
【今期生肖六六来】
解:今期生肖六六来,平特蛇鼠
特码范围评估:01-28
推荐平码:10.18.19.07.29.02
开奖结果:11-30-46-43-03-07T29
193期平特藏宝图玄机
【家中有宝一定发】
解:家中有宝一定发,平特龙虎
特码范围评估:01-19
推荐平码:20.19.29.18.09.03
开奖结果:17-16-04-14-06-42T24
191期平特藏宝图玄机
【今期灵码地上找】
解:今期灵码地上找,平特虎狗
特码范围评估:01-29
推荐平码:20.19.09.18.29.02
开奖结果:33-41-40-24-37-18T29
190期平特藏宝图玄机
【一七有码二四寻】
解:一七有码二四寻,平特鼠马
特码范围评估:01-18
推荐平码:10.18.09.28.19.02
开奖结果:08-24-03-36-49-25T18



196期小小分析:兔妹妹(卯兔)发烧不适,猫姊姊(虽不在十二生肖,可替换为虎/寅虎)用额头测温,展现了温情守护。能否康复取决于兔的体质(卯属木,象征生机);而虎(寅)属阳木,抵抗力强,被传染风险低。若用生肖演绎:鼠(子)会机智备药,牛(丑)默默熬粥,龙(辰)呼风降温,蛇(巳)用草药敷额,马(午)驮着求医,羊(未)温柔陪伴,狗(戌)守门防打扰——集体助力兔妹妹退烧,诠释生肖互助的暖心寓言。 (注:猫可用虎代指,因生肖无猫)
综合特肖:鼠牛龙蛇马羊狗
主攻四肖:鼠牛龙蛇
主攻特码:06.18.17.29.14.26.37.36.23.08
195期小小分析:这段文字通过海鸥父母的互动,隐喻了表面关怀与实质痛苦的矛盾关系。用生肖可诠释其中深意:鼠(多疑敏感)- 暗示海鸥妈妈对孵化结果的忧虑,牛(默默承受)- 象征海鸥妈妈忍受痛苦的坚韧,兔(脆弱不安)- 反映孵化过程的不确定性,龙(威严守护)- 代表海鸥爸爸看似保护的姿态,蛇(隐忍痛苦)- 对应海鸥妈妈隐藏的煎熬,马(奔放天性)- 反衬被困巢中的压抑,羊(温柔牺牲)- 体现母性付出的本质。这组生肖揭示了自然界的生存悖论:龙(父)的守护背后,是牛蛇羊(母)的隐忍付出,而鼠兔的焦虑则暗示新生命诞生的脆弱与不确定。马的天性被缚,更凸显了繁殖期的生存矛盾
综合特肖:鼠牛兔龙蛇马羊
主攻四肖:鼠牛兔龙
主攻特码:30.42.05.17.15.27.38.37.24.35
194期小小分析:这段文字通过麻雀兄弟的互动,暗喻危机意识与默契协作,用生肖特性诠释——麻雀弟热情招呼:如鸡(直率鸣叫)、猴(活泼好动),天性外放易暴露。麻雀哥警觉封嘴:似蛇(敏锐蛰伏)、鼠(机警隐蔽),瞬间感知危险。未知危险接近:如虎(潜在威胁)暗中窥视,兔(脆弱警惕)草木皆兵。安全撤离关键:需龙(统筹应变)的全局观,或狗(协作互助)的默契。生肖关联:鸡(冒失冲动)猴(活跃招险)蛇(敏锐预判)鼠(隐蔽自保)虎(外部威胁)龙(危机调度)狗(忠诚护佑)寓意:生存需平衡蛇鼠之慎与龙狗之协,克制鸡猴之躁,方能化险为夷
综合特肖:鼠牛兔蛇猴鸡猪
主攻四肖:鼠牛兔蛇
主攻特码:06.18.17.29.15.27.25.34.09.19
- 澳门四不像
- 澳门传真图
- 澳门跑马图
- 新挂牌彩图
- 另版跑狗图
- 老版跑狗图
- 澳门玄机图
- 玄机妙语图
- 六麒麟透码
- 平特一肖图
- 一字解特码
- 新特码诗句
- 四不像玄机
- 小黄人幽默
- 新生活幽默
- 30码中特图
- 澳门抓码王
- 澳门天线宝
- 澳门一样发
- 曾道人暗语
- 鱼跃龙门报
- 无敌猪哥报
- 特码快递报
- 一句真言图
- 新图库禁肖
- 三怪禁肖图
- 正版通天报
- 三八婆密报
- 博彩平特报
- 七肖中特报
- 神童透码报
- 内幕特肖B
- 内幕特肖A
- 内部传真报
- 澳门牛头报
- 千手观音图
- 梦儿数码报
- 六合家宝B
- 合家中宝A
- 六合简报图
- 六合英雄报
- 澳话中有意
- 彩霸王六肖
- 马会火烧图
- 狼女侠客图
- 凤姐30码图
- 劲爆龙虎榜
- 管家婆密传
- 澳门大陆仔
- 传真八点料
- 波肖尾门报
- 红姐内幕图
- 白小姐会员
- 白小姐密报
- 澳门大陆报
- 波肖一波中
- 庄家吃码图
- 发财波局报
- 36码中特图
- 澳门男人味
- 澳门蛇蛋图
- 白小姐救世
- 周公玄机报
- 值日生肖图
- 凤凰卜封图
- 腾算策略报
- 看图抓码图
- 神奇八卦图
- 新趣味幽默
- 澳门老人报
- 澳门女财神
- 澳门青龙报
- 财神玄机报
- 内幕传真图
- 每日闲情图
- 澳门女人味
- 澳门签牌图
- 澳六合头条
- 澳门码头诗
- 澳门两肖特
- 澳门猛虎报
- 金钱豹功夫
- 看图解特码
- 今日闲情1
- 开心果先锋
- 今日闲情2
- 济公有真言
- 四组三连肖
- 金多宝传真
- 皇道吉日图
- 澳幽默猜测
- 澳门红虎图
- 澳门七星图
- 功夫早茶图
- 鬼谷子爆肖
- 观音彩码报
- 澳门不夜城
- 挂牌平特报
- 新管家婆图
- 凤凰天机图
- 赌王心水图
- 佛祖禁肖图
- 财神报料图
- 二尾四码图
- 东成西就图
- 12码中特图
- 单双中特图
- 八仙指路图
- 八仙过海图
- 正版射牌图
- 澳门孩童报
- 通天报解码
- 澳门熊出没
- 铁板神算图
- 杀料专区
- 独家资料
- 独家九肖
- 高手九肖
- 澳门六肖
- 澳门三肖
- 云楚官人
- 富奇秦准
- 竹影梅花
- 西门庆料
- 皇帝猛料
- 旺角传真
- 福星金牌
- 官方独家
- 贵宾准料
- 旺角好料
- 发财精料
- 创富好料
- 水果高手
- 澳门中彩
- 澳门来料
- 王中王料
- 六合财神
- 六合皇料
- 葡京赌侠
- 大刀皇料
- 四柱预测
- 东方心经
- 特码玄机
- 小龙人料
- 水果奶奶
- 澳门高手
- 心水资料
- 宝宝高手
- 18点来料
- 澳门好彩
- 刘伯温料
- 官方供料
- 天下精英
- 金明世家
- 澳门官方
- 彩券公司
- 凤凰马经
- 各坛精料
- 特区天顺
- 博发世家
- 高手杀料
- 蓝月亮料
- 十虎权威
- 彩坛至尊
- 传真內幕
- 任我发料
- 澳门赌圣
- 镇坛之宝
- 精料赌圣
- 彩票心水
- 曾氏集团
- 白姐信息
- 曾女士料
- 满堂红网
- 彩票赢家
- 澳门原创
- 黃大仙料
- 原创猛料
- 各坛高手
- 高手猛料
- 外站精料
- 平肖平码
- 澳门彩票
- 马会绝杀
- 金多宝网
- 鬼谷子网
- 管家婆网
- 曾道原创
- 白姐最准
- 赛马会料
2025新澳门资料最精准免费大全,新澳2025大全正版免费资料,新澳天天开奖资料大全,2025全年资料免费大全优势,2025年全年资料免费大全。(ICP备案号)
友情链接:百度
网站的广告和外链,所有内容均转载自互联网,内容与本站无关!
本站内容谨供娱乐参考,不可用于不法活动,严禁转载和盗链等!
Copyright ©2012 - 2025 2025新澳门资料最精准免费大全,新澳2025大全正版免费资料,新澳天天开奖资料大全,2025全年资料免费大全优势,2025年全年资料免费大全 All Rights Reserved